Google Cloud Storage で静的サイトをHTTPSで利用する(Cloudflare利用)
(追記 2019/06/11) ルートドメインの設定が可能だったので、追記しました。
注意)この記事は2019-06-10時点の情報となります。
背景
静的サイトを作成するため、Google Domainsでドメインを取得しました。
始めは、CloudFront(ACM) + S3 で構築しようと考えました。
しかし、GCPで完結した方が楽ではないか?と思い、今回試しました。
簡単なまとめ
簡単にまとめると、
- CloudflareとCloud Storageを合わせて作成
- ほぼ無料で作成
- 課題としては、
- 無料プラン内のため、細かい設定ができない
です。
方法
現時点で、手軽に実現できる方法は、
- 他社のCDNを利用する
- Google Cloud Load Balancerを利用する
があります(他にも山ほどありますが)。
今回は「他社のCDNを利用する」の手段をとりました。
利用したCDNサービスはCloudflareです。
参考
以下のブログを参考にしました。
このブログで理解できれば、私の以下の内容は読む必要はありません。
手順
ドメインは取得した前提とします。
Cloud Storage に静的なコンテンツを置く
以下の手順で作成しました。
私自身は、特に困らずに作成できました。
公式サイトだけでは分からん!という方はググれば結構出てくるので参考にしてもらえればと。
ここに手順を特筆する必要はないかと思います。
Cloudflareのアカウント作成
特に難しい事はありません。
CloudflareでDNSを設定する
ドメインを入力し、Freeプランを選択してください。
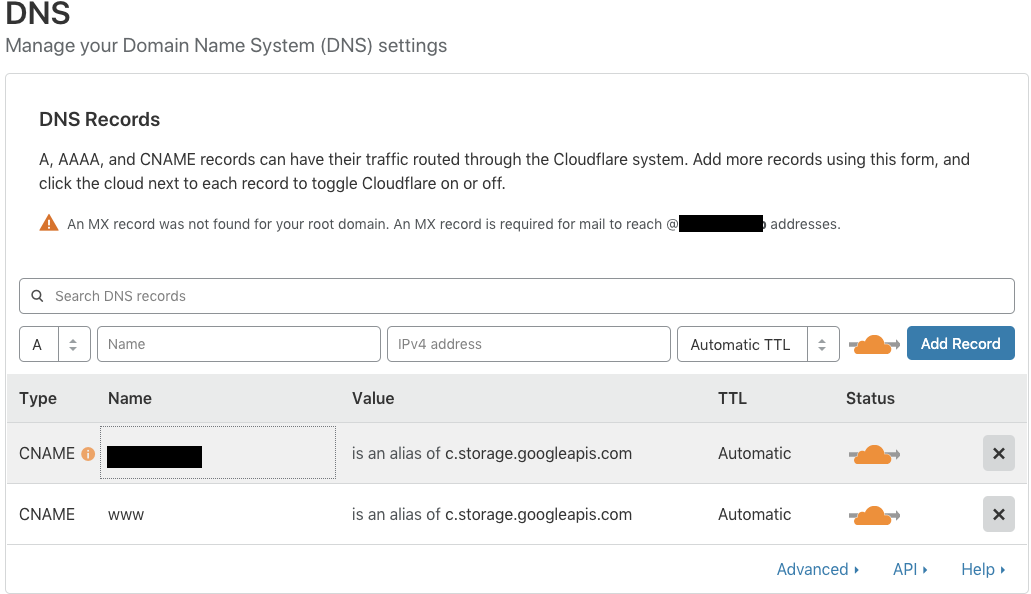
DNSの最終的な設定は以下のようになりました。
黒い四角は購入したドメインが記載されています。

また、設定の途中で、Nameserverはこれにしなさいという画面が出ます。
GoogleDomainsを利用している場合は、以下の画面で「User custom name servers」を選び、設定を変更してください。

私は一度作り直したので、失敗しても作り直せば良いので大丈夫です。
ただCloudflareを使わないようにしても、無料枠の場合、キャッシュにのるようでしばらく消えません。。。
Page Rulesを設定する
設定ページで、「Page Rules」を選び、「Create Page Rule」を選択します。

ルートドメインを「www」サブドメインへ転送する設定を追記します。

黒い四角で隠している部分は、設定したいドメイン名です。
これで、設定完了です。
設定の反映があるため、若干時間がかかるかもしれません。
所感
簡易的なサイトには便利だなと感じました。
ただ、本格的なサイトを利用する場合は、少し辛い印象です。